Our Agency’s Web Development Process Overview
What it’s like to be our client

Welcome to your custom website development experience. We’ve outlined our process and workflow to give you an idea of what it’s like to engage Mangrove as a client. Here’s what you can expect after signing on with us.
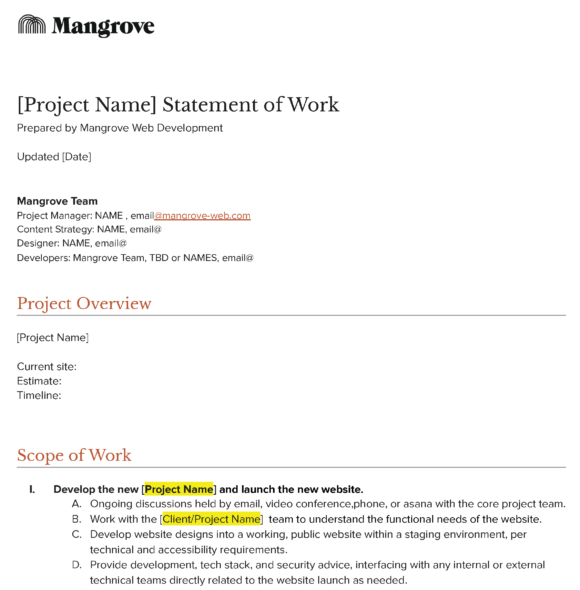
Finalize a Scope of the Work Before Diving In
At Mangrove, we create a final Statement of Work (SOW) before we sign the contract and begin a project. The Statement of Work provides crystal clear guidance on the deliverables of our project, responsibilities of both Mangrove and the client, and agreed upon budgets and timelines for a specific scope of work. A solid SOW ensures we are all in agreement and are aligned in our expectations of the project scope, timeline and budget, and prevents miscommunications down the road.
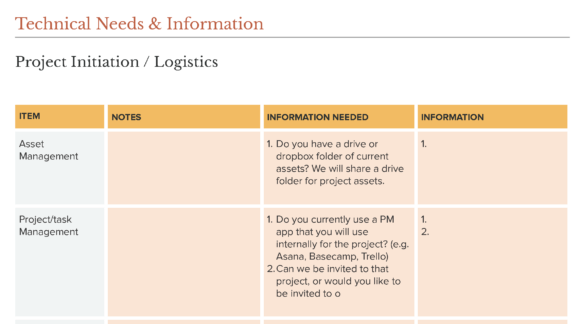
The Technical Intake
Your project manager collects the technical details that are necessary, if mind-numbing: asset + project management apps, communication preferences, technical info, and log-in information for your website and other programs that your website interacts with.

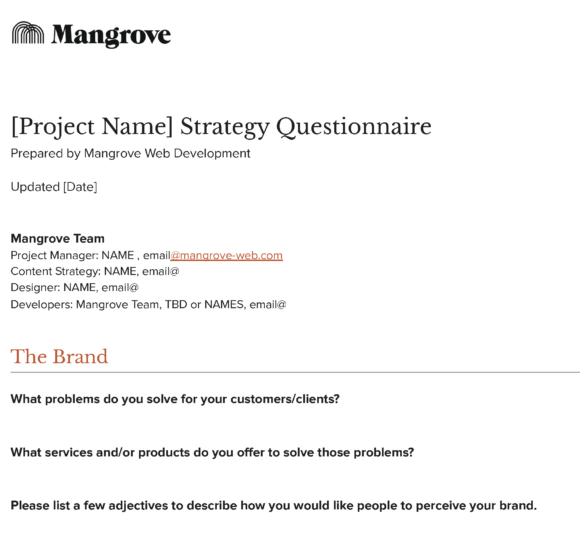
The Discovery Questionnaire and Call
This is where the magic starts to happen. Your team will be asked to supply information about your organization, goals, audience, competitors, brand, and expectations for your website. We then review and discuss together to dig deeper into your organization and identify the project needs.

Presentation of Deliverables + Revisions
We will meet a handful of times as a full project team to discuss and review deliverables, whether it’s initial strategy, content outlines, design, or the final website. While it can be hard to get everyone into one “room” at the same time, it’s worth it to be together so we can walk your team what we’ve created and clearly explain our strategy behind it. Being together to review means we can all stay on the same page about the project goals and ensure our work is directly serving these goals. After review and discussion with all decision makers, we can effectively synthesize feedback and apply it to the next iteration of content, design, or development.

Project Updates
Mangrove uses Asana for project management. The Asana features we use for clients are: Milestones, Status Updates, Quick Links, Project Roles, and Timeline.
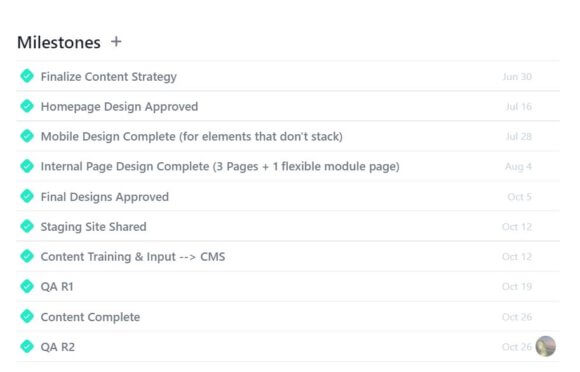
Milestones give the client an overall idea of the timeline and the order of tasks.

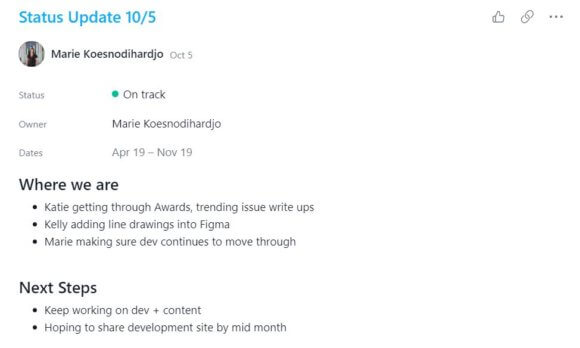
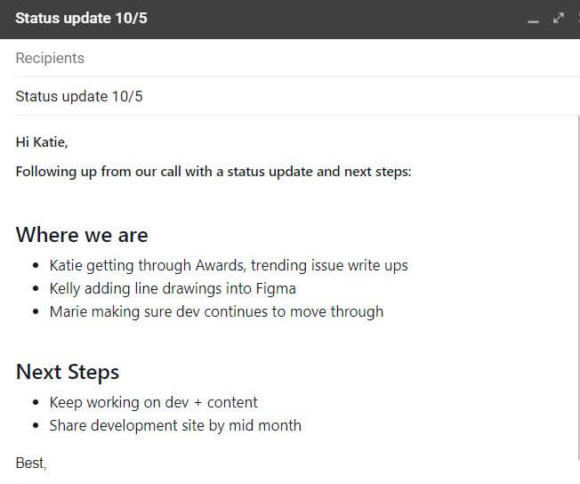
We use Status Updates for meeting notes, as well as changes to timeline or scope. to take notes during meetings, to keep them easily accessible. All project members can comment and ask questions on a specific Status Update, which makes it a conversation tool.

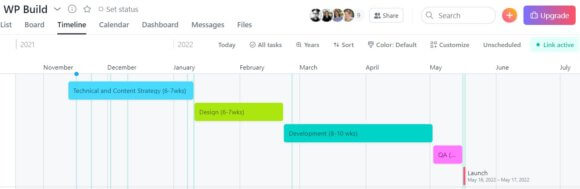
The timeline maps our deliverable dates onto a calendar, shows how many days each phase will last, and illustrates the way that different phases depend on one another.
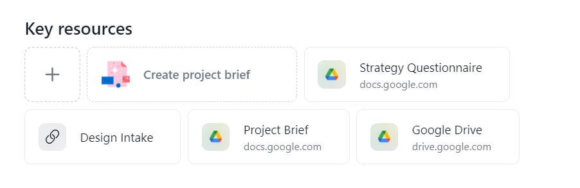
Quick Links are a one-stop shop to find designs, content documents, the statement of work, asset files, etc.

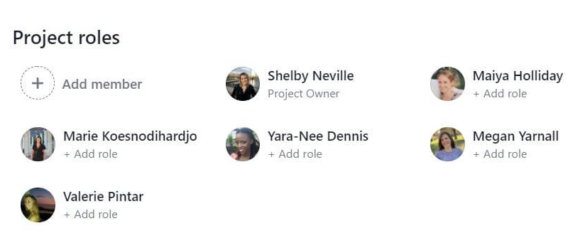
The Project Roles tab lists the who’s who, with contact details.

In addition to status updates on Asana, your project manager will send you weekly updates. Depending on the context, we use several tools for this: email, a Zoom meeting, a screen recording, or an old-fashioned phone call.

The Launch
We schedule the launch day and time after confirming 100% approval of the entire site. Because we are “on call” for several days after a launch, we do not launch websites on Fridays, because we don’t work on the weekends. We monitor closely for post-launch bugs for the next 1-2 weeks.
Post-Launch
We distribute a post-launch reference document that contains all the information you’ll need to manage and maintain your site: technical information, a link to your training manual, and the process to submit support requests.

An Ongoing Friendship
After your website is complete, your relationship with Mangrove may continue via a Mangrove maintenance plan. Our maintenance plans include a yearly check-in to plan for updates and growth, plus availability for updates and guidance for edits.
Even if you don’t, we’ve built a solid business relationship that we hope continues. Let’s send each other holiday cards!
We hope you enjoyed this tour, and we hope you enjoy your website project even more.

A Certified B Corp, Mangrove is a woman-owned website design and development company with a diverse, talented team distributed around the globe. We’ve been building websites since 2009 that amplify the work of change-making organizations and increase the competitive power of businesses owned by historically marginalized people.
If you found this post helpful, subscribe to our monthly newsletter for notice of future posts and other news from us.