How to Budget Your Website Project
A Lengthy Guide

“How much will my website cost?” Believe it or not, there is a simple answer that applies in all circumstances. “It depends.”
Ugh, we know, thats not the answer you’re looking for, but it’s true. At least, it’s true if you want any degree of customization and/or assurance that the job will be done right. Sure, plenty of companies build websites for pre-set prices. If you look closely at their price structures, however, you’ll see that these companies tightly control the scope of the project in order to put a dollar value on a project before it starts.
At a custom studio like Mangrove, however, we provide a custom price and project plan for all of our projects. Custom budgets free our clients from design templates. More importantly, it is the only process that empowers us to create unique websites with all the functions our clients want. The only exception is our “Small Site” service, where we build sites with beautiful designs and limited customization for B Corps, purpose-driven organizations, and businesses owned by women and other historically underrepresented people.
Mangrove’s leadership sat down to discuss the topic of establishing budgets for websites. We collected our notes and transformed them into this lengthy guide.
What factors influence price?
As a general rule of thumb, the cost of your website project will be determined by your decisions about the following components. This is not an exhaustive list. Also, it’s important to understand that the process of creating and maintaining a budget for a project as complex as a custom website requires mutual agreement, compromise, and course correction. Estimates are just that, estimates.
Extent of customization/requests for unique design
If your project requires every page to have a unique design, the project price will increase. You may be able to lower the price if you can identify categories of pages that can share the exact same design components. It takes extra time when colors vary, positioning varies, etc – even if the elements of the page are the same.
Integrations
“Integrations” are connections between your website and other systems. Cost may increase based on the complexity of integrations you want. For example, it is a simple matter to route basic contact information into a CRM; it is more complex to send detailed information related to a product order, conditional forms, etc.
Animations
Does the project require complex animations, where multiple components are timed and animated in relation to one another? Complex animations result in higher prices than simple animations, in which just one element moves based on where the user is on the page.
Timing
It almost goes without saying, but we’re trying to cover all likely possibilities. To complete a project in a rush requires a higher budget (or lower requirements for quality).
Depth of work requested
Does the project need a detailed SEO strategy, or basic on-page SEO? Do you have an in-house content writer or do you need to hire a writer to create all the content for the site? Do you require rebranding? It’s important to share this information with the studios from whom you are requesting proposals and prices.
Accessibility
At Mangrove, we prefer that all our projects meet a basic level of accessibility. However, conformance to a specific level of accessibility as defined by the Web Content Accessibility Standards (A level, AA level, etc.) costs more. Additional coding is required, as well as more sophisticated evaluation tools and more testing time. You can read a great deal more about website accessibility in our recent blog series; start here with an overview article.
How to get the most bang for your buck
Unless it’s your profession (like us), you may only work on one — maybe two — website projects in your life. Here is an insider’s perspective on things you can do to get the most bang for your buck. This section isn’t about setting a budget. It’s about getting the most out of the money you have to spend.
Know your business goals
Be open to new solutions and lean on the expertise of the website development studio you hire. If you tell us your business goals, we will give you options for how to accomplish those goals. Ask and answer this question at a very high level: “What purpose does this website serve?” Educate? Sell? Publicize? Grow a community? Persuade? Generate business leads? Qualify sales leads?
There are numerous ways to achieve every goal. Different options require different amounts of time and effort (and money). If you can clearly tell us your business goals, then we can guide you to solutions that fit your deadline and budget.
Example
A client came to us with a predefined list of website features that were targeted at their current members: a robust events calendar with registration features, a blog, and a member portal. Without understanding the purpose behind those features, we were unable to offer alternative solutions. Without access to alternative solutions, the client was denied the opportunity to spend their available budget more effectively. As it turned out, the client’s true business goal was to generate more leads and reduce call volume. But, they spent a large portion of their budget on features designed for current members. We could have offered alternative solutions to the member-targeted features, which would have freed up more budget for features designed to increase leads for new members. Because we did not know their business goals, we were unable to guide their choice of website features and functionality.
Is it mission critical or is it icing on the cake?
Understand the relative cost of all features, and prioritize your requirements. We can guide you through the prioritization process. Be clear about what you need versus what you would like. Keep a list of future improvements. Always ask, early, about the cost of new features you are considering.
Example
To capture user emails, you need some kind of email signup form. But, do you need a fancy animated arrow pointing to the email address field? The animation will take significant time to code for different browsers and different devices. Unless you are a company that specializes in design animations and you need to illustrate your expertise, then you can start with the simple email signup form. Put the animation idea on a Future Improvements list.
Example
You need an inexpensive connection between your newsletter creation software and your blog, because you want your newsletter content to also appear on your website as a blog post. You may think you need to pay for a complex software integration that will sync your newsletter to your blog. But, consider whether it actually saves you enough time to make the expenditure worthwhile. It may be more cost-effective to manually copy/paste the newsletters into your website each week. Make a note about the idea on your Future Improvements list.
Example
You get a lot of leads and followers from Pinterest, so you need a Pinterest plugin to make it easy for users to pin the images on your site. Do you need custom coding so you can toggle the Pinterest icon on/off for every image on the site? Probably not. Send it to the Future Improvements list if you struggle to let go of the idea completely.
Example
You need your website to be accessible to the broadest possible audience, so you include Internet Explorer as a browser that your website must be coded for. You may not have the expertise to know that Microsoft Edge has replaced Internet Explorer, which is no longer maintained. If you hold on to that requirement, you’ll end up spending unexpected programming costs in order to cater to a browser that only 1/7% of Internet users use.
Research and discovery saves money and time
We want our clients to come in the door with a clear understanding of their business goals. With that information in hand, we can engage in a fruitful research and discovery process. “Research and discovery” means using our expertise to translate your business goals into actual website features, pages, and functionality.
We require a budget line for research and discovery in all projects. Investing in this process at the start of a project saves money later because you won’t need to backtrack on ill-informed or emotion-driven decisions. Regardless of the agency you work with, research and discovery should include processes like defining the problem, understanding the users’ identity and goals, mapping the users’ likely journeys through the website, and examining all current assets. The deliverables from a research and discovery process should be recommendations for the website structure, content, high-level design themes, and interactive features — all designed to build a user experience that guides them to take the actions that will help you meet your business goals. Along with these deliverables, you should receive information about different options to accomplish the functionality you need, with a clear explanation of the relative benefits and risks to your budget and deadline.
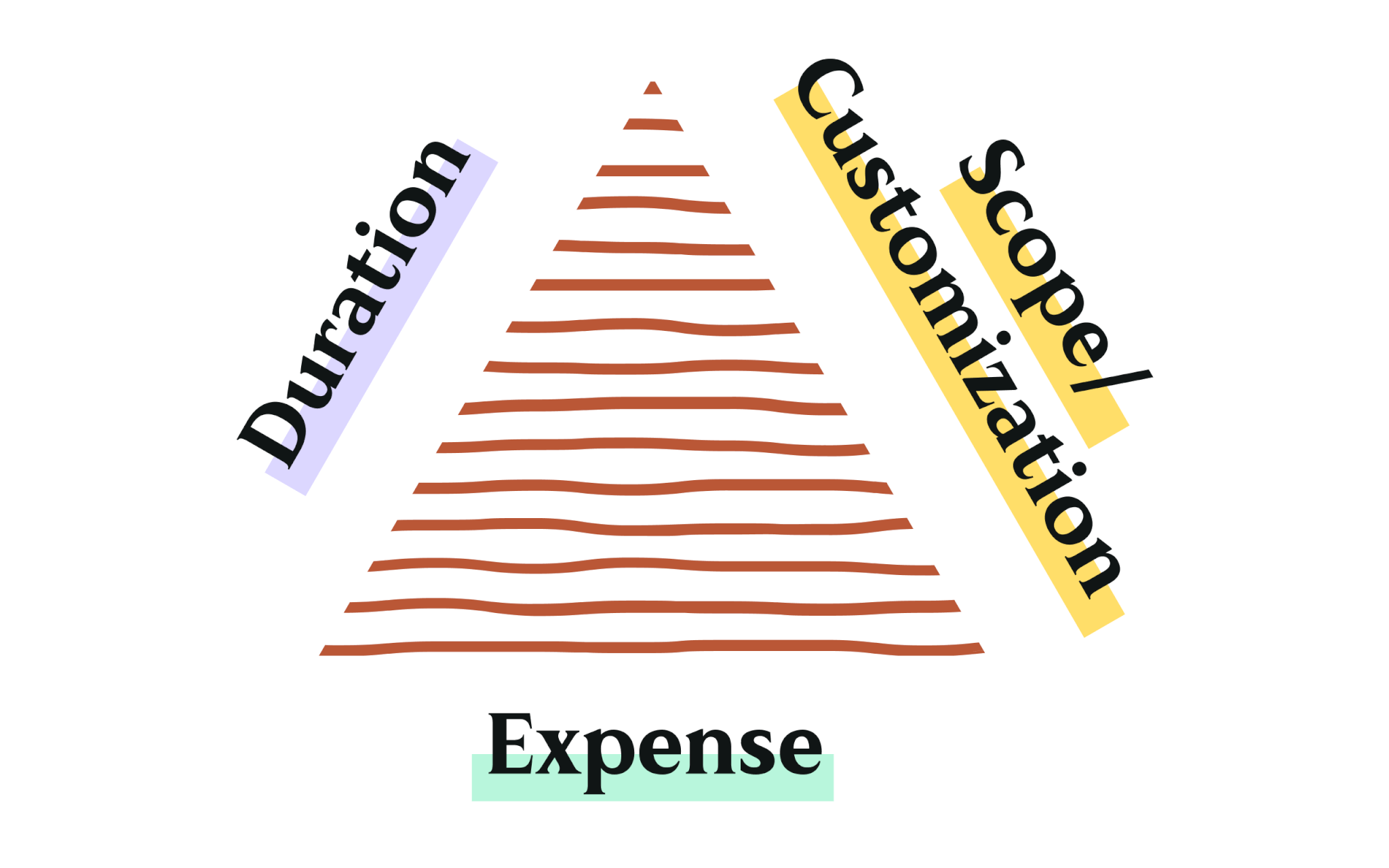
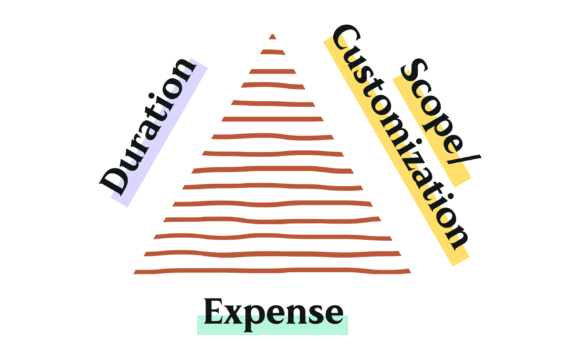
Understand the project management triangle
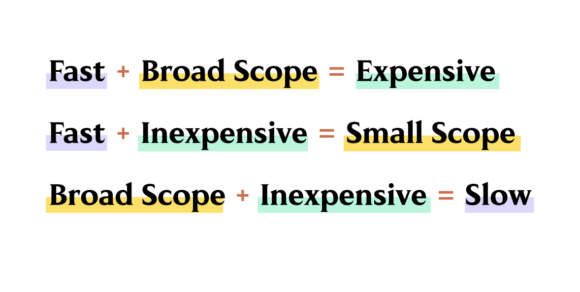
You might be familiar with the project management triangle from your own work. The triangle illustrates an essential truth of all projects, including websites: When considering the importance of project duration, project cost, and project scope, you can’t have it all. You have to choose 2 out of 3.
The principles of the project management triangle apply to your website project in two important ways.
1. Getting an accurate budget and price
During initial conversations about scope and requirements for your website project, you must clearly communicate the relative importance of these 3 elements to your design and development studio. The studio will use this information to set your project price and deliverable deadlines.
2. Staying on course
Use the principle of the project management triangle to understand how any changes you request will impact the cost of your website project.
- Do you want to increase the scope by adding more functionality, more pages, more customization, additional integrations? The cost — and possibly the deadline — will increase.
- Do you need your website more quickly than originally planned? In this case, you will likely have to compromise on either scope/customization or price.
- Did your budget change mid-project? You will have to adjust your expectations as to customization/scope.

Other elements that impact cost
We have learned to share information about other cost factors up front, to avoid surprises during the project. Some website elements may seem inexpensive but actually cost significant amounts of money.
- Subscriptions to apps or plugins such as newsletter accounts, CRMs, etc.
- Domain registration (site name) and hosting (site home)
- Ongoing maintenance, updates, and security
- Content creation
- Management of content and site features: who will update the blog, the calendar, and other site elements that change regularly?
- Fonts — some are free, but others require a license
- Photography: Similar to fonts, some stock imagery is free, whereas other images require a license. If you choose to use custom photography, will that incur a cost?
- Multiple languages
- Users in multiple jurisdictions with different compliance/privacy/cookies laws
- Interactive elements like calculators, maps, fillable forms, etc.
Take the first step
The fastest way to find out how much your website project will cost is to talk with a couple of design and development studios. Listen to the questions they ask, consider your answers, and ask all the questions you can think of to understand how the studio will develop its price proposal. Feel free to reach out to us to schedule an exploratory phone call to discuss your project ideas.
A Certified B Corp, Mangrove is a woman-owned website design and development company with a diverse, talented team distributed around the globe. We’ve been building websites since 2009 that amplify the work of change-making organizations and increase the competitive power of businesses owned by historically marginalized people.
If you found this post helpful, subscribe to our monthly newsletter for notice of future posts and other news from us.



