Website accessibility refers to designing and building sites so that people with disabilities can use them. The aim is for every visitor to be able to perceive, understand, navigate and interact with the site.
If you’ve never thought about how accessible your website is to those living with a disability, you’re not alone. Humans are wired to see the world from an individual lens; for many of us, that can lead to an ableist perspective. This is evidenced by WebAim’s 2022 report, which found that 96.8% of the Web’s top one million sites are not fully accessible to everyone. With growing awareness about disability issues alongside the enactment of Web accessibility laws in several jurisdictions worldwide, that statistic is hopefully about to change.
At Mangrove, several of our team members have been building websites with accessibility in mind since 2005. The principles and best practices of inclusivity and accessibility are essential to how we practice design and development as a Certified B Corp, including our own site.
This article is the first in a series on digital accessibility. It presents an overview of what digital accessibility means and why it matters. You can find the other articles in the series at the following links:
Why accessibility matters
Ethically, universal design should be our default
First and foremost, it’s essential from a values perspective—making the web accessible to the widest range of people is simply the right thing to do. Much of what we want and need to do in our daily lives depends on using the internet. The United Nations Convention on the Rights of Persons with Disabilities recognizes this reality and identifies access to information and communications technologies as a human right.
Thanks to principles of universal design conceived by architects, product designers, and environmental design researchers, our built world has improved over several decades regarding accessibility. Sidewalk curb cuts, building ramps, and auditory light signals are just a few examples of how we have started to make our physical environment better for everyone.
The Web and Web technologies have to catch up, as the distinctions between what we do online and offline are increasingly blurring. It is simply not ethical to exclude the 15 percent of individuals worldwide who experience disability from using the web easily and without restriction.
Accessible websites are good for organizations
Second, if your organization’s website has problems with accessibility, you risk losing a portion of your audience that would otherwise engage with your goods or services. We know that the easier a site is to use, the longer visitors will stay and engage. Strategically, designing for accessibility makes good sense.
If you ask most organizations whether they want as many people as possible to use their website, the answer will be an enthusiastic yes.
Yet, in its most recent survey, the U.K. research group Click-Away Pound reports that 69 percent of disabled website users click away from retail sites with accessibility problems racking up an estimated £17.1 billion (26.5 billion CAD) in lost spending.
Accessibility and the law
Finally, making your website accessible may also be critical from a legal perspective. The U.S., Canada, and many other jurisdictions have in place or are soon to enact digital accessibility legislation. Non-compliance puts organizations at risk of fines or legal action if they don’t meet established guidelines.
Understanding Accessibility and Usability
One way to think practically about website accessibility is to consider all the different types of disabilities that can affect a person’s access to websites:
- Auditory: difficulty hearing content
- Cognitive: difficulty understanding content
- Neurological: difficulties related to many conditions, such as epilepsy or a brain tumor
- Physical: difficulty with the physical aspects of using a site
- Speech: difficulty interacting verbally with a site
- Visual: difficulty seeing content on a site
In many cases, people have multiple disabilities, which create significant barriers to accessing information.
We often think of web accessibility solely in terms of making it easier for those with permanent disabilities to interact with and enjoy the web. But making web content generally more usable for everyone ultimately benefits folks in a wide variety of circumstances.
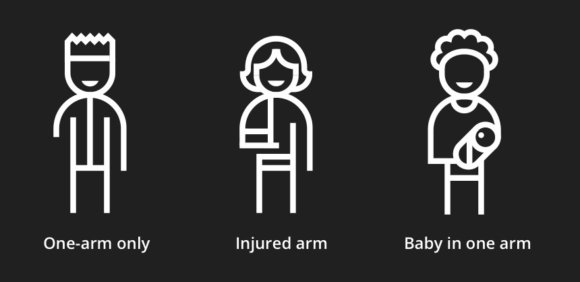
Consider three different people: One was born with one arm, the second broke their arm in an accident, and the third is using one arm to hold a baby. As a designer working on the UI, if your plans recognize that not everyone will operate the app with two hands, you’re creating a product suitable for all of these scenarios.

Where do accessibility standards come from?
How can we ensure that the web is accessible to as many people as possible? The Web Accessibility Initiative (WAI) has established a series of testable criteria referred to as Web Content Accessibility Guidelines (WCAG). The guidelines outline content, design and coding parameters that set the international accessibility standard. WCAG 2.0 defines the current standards and will remain valid and in effect for several years, although work has begun on WCAG 3.0.
The "POUR" Principles of Accessibility
The acronym POUR represents the four main guiding principles of accessibility in WCAG 2.0. We have lifted the descriptions of these principles from w3.org, providing links to loads of additional information on each of them via the accessibility experts at WebAIM.
- Perceivable – Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented (it can’t be invisible to all of their senses)
- Operable – User interface components and navigation must be operable. This means that users must be able to operate the interface (the interface cannot require interaction that a user cannot perform)
- Understandable – Information and the operation of the user interface must be understandable. This means that users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding)
- Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. This means that users must be able to access the content as technologies advance (as technologies and user agents evolve, the content should remain accessible)
If any of the above principles do not apply to your website, people with disabilities might be unable to use it.
Understanding the levels of accessibility
The Web Content Accessibility Guidelines fall into three levels:
- “A” covers the basics and provides a minimum level of conformance. These standards make a website easier to navigate with assistive technology and take into account color contrast, text sizing, and other elements that form the foundation of an accessible site.
- “AA” addresses a wider range of accessibility challenges. This level should be the goal for most sites focused on accessibility compliance to satisfy the rules of an institution or a legal requirement. It is most often the level of accessibility that needs to be met when referenced by the W3C or in legal matters.
- “AAA” is the highest level of conformance and requires complex updates. Websites rarely reach nor maintain this level in all aspects of content, design, and development.
A final note
The most obvious reason your website should be accessible to everyone is that it is the right thing to do. Meeting accessibility standards also happens to make good strategic sense. Every organization wants its website to reach the widest audience, which means making it possible for everyone to use it regardless of ability. Accessibility legislation exists or is pending in many jurisdictions, which provides additional incentives to conform with standards.
Some aspects of making accessible websites are straightforward to put into place, while others are more complicated and require more knowledge. Most of the time, it’s easiest to build an accessible website from the start rather than going back to rework features that are not accessible. If you need to improve your website’s accessibility or need a site audit to assess where you stand, we’re here to help. Get in touch.