Client FAQs When Planning Resources for a Web Development Project
Our insight into the process
July 25, 2025
Building or redesigning a website requires time, planning, and input from your team—but you won’t be doing it alone. This article answers common questions from every phase of the web design and development process, helping you understand roles, timelines, feedback, QA, and launch expectations so your project runs smoothly and results in a more effective website.

Why Building a Thoughtful Website Takes Time
Behind the scenes of a meaningful site build, from kickoff to launch
June 23, 2025
Building a strategic, functional, accessible, and beautiful website takes time. At Mangrove, we work with organizations who care deeply about their missions and communities, taking the time needed to build sites that serve audiences, meet accessibility standards, and stand the test of time. In this article, we break down key factors that influence how long a site can take to build.

Start Strong, Before You Launch
Use the lead-up to your new site to deepen community connection and share your story
June 23, 2025
Once your website project is underway, it’s natural to start thinking about launch day. But the time between kickoff and go-live offers meaningful opportunities to connect with your community, build momentum, and share the “why” behind your new site. In this article, we explore how the pre-launch phase can become one of the most strategic parts of a multi-month website journey.

Still on Drupal? Why a Switch to WordPress Could Be the Right Move
A closer look at why we think WordPress stands out as a CMS
April 29, 2025
If you’re still running a Drupal 7 site, you’re not alone. With official support now ended, many organizations are rethinking their website platform. We take a look at why WordPress is worth considering, including its flexibility, ease of use, integrations, accessibility, and long-term sustainability.

How to Create an Annual Report That People Actually Want to Read
Beyond financials—engage, inspire, and make an impact with strategic storytelling and design.
February 26, 2025
An annual report is about more than just sharing financials—it’s a strategic opportunity to tell your brand’s story. With compelling design, strong storytelling, and impactful visuals, you can create a report that informs, inspires, and leaves a lasting impression.

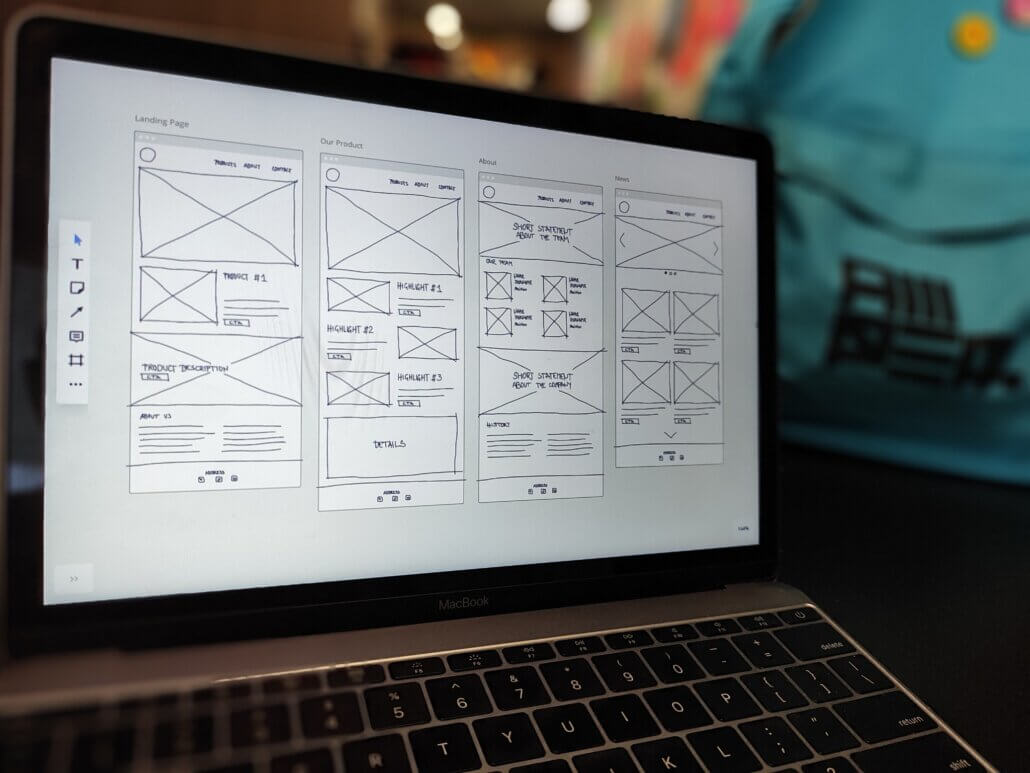
Want a Website That Truly Connects? It All Starts With Content Strategy
Explore our approach to building content strategies that engage visitors and drive action
January 30, 2025
A key element of any high-performing website is a well-crafted content strategy. A thoughtful strategy helps guide visitors through your site, build trust, and inspire action. We share the key steps we take to create content strategies that support organizational goals and help websites drive results.

3 Ways to Add Financial Data to Your Nonprofit’s Website
Build donor trust, increase support, and help tell your story with this key information
August 26, 2024
What motivates a donor to give to an organization? While alignment with personal values and causes is important, trust is a key factor. So, how can nonprofits build that trust? We explore three ways your nonprofit can add financial data to its website to establish credibility and inspire support.

Tapping into the POUR Principles
How accessibility fundamentals can expand your audience
June 28, 2024
Your website may be visually striking and filled with valuable content, but is it inclusive and accessible to everyone who might visit it? Digital accessibility is essential, and many sites still have room to improve. By organizing accessibility requirements around the principles of POUR, it becomes easier to see where changes are needed. We explore what each principle represents and how they can help expand your audience.

5 Strategies for Optimizing your Donation Form
Practical tips to increase accessibility and enhance giving opportunities
June 17, 2024
It’s no secret that a cornerstone page on many nonprofit websites is the donation form. In many cases, donation forms are the primary channel for potential donors, making them a significant giving resource. Ensuring your form is optimized and accessible is one action that could enhance your fundraising efforts. Here, we explore five ways to optimize your donation form to increase giving potential and make it usable by as many visitors as possible.

How Mangrove Serves Startups
Dive into our work with 5 visionary organizations
April 8, 2024
Helmed by trendsetters, innovators and industry changemakers, startups bring something fresh to the marketplace—a product or service that can empower groups of people, fill vital gaps, or move industries in a different direction. Authentic branding and efficient websites are critical for their success. We dive into our collaborative work with 5 visionary startups.

Making the Business Case for Website Redesign in 2024
Key steps to secure support for revamping your digital presence
December 29, 2023
Updating your website every 2-3 years can help keep it current, on trend, and maintain a positive user experience. Here’s a look at the key steps you can take to build a convincing case for this important and strategic undertaking.

Website Accessibility and the Law
An overview of North American web accessibility legislation
September 7, 2023
It’s critical to ensure that everyone can use your website; first and foremost, it’s the ethical thing to do. Second, it’s good for business, and finally, it could keep you out of legal trouble. In the fifth and final article in our accessibility series we provide an overview of accessibility legal considerations in the U.S. and Canada.

What Is a Headless Content Management System?
Is this emerging website architecture right for your site build?
May 9, 2023
You’re likely familiar with the term CMS (content management system), a platform with a backend or content repository where editors can create, manage, and optimize digital content. Our beloved WordPress is an example of a CMS. Recently, the demand for a system that houses content and can display it anywhere beyond just a website has exploded. Enter what’s known as a headless CMS.

Creating a Meaningful Impact Report
Tactics to make your next report easier and more engaging
March 16, 2023
At Mangrove, we’ve published an annual impact report since we became B Corp certified in 2016 and have helped many other organizations do the same. Over the years, we’ve discovered tools and tactics that make the process easier and result in a report that stakeholders are more likely to read. We’re sharing our insights here and hope they’ll make your next annual or impact report shine brighter with less effort.

A Developer’s Thoughts on Recent Updates to Webflow
In which a Mangrove developer geeks out over Webflow improvements
December 14, 2022

Two Exciting Honors
IsOurEconomyFair.org is an Awwwards and Anthem Awards nominee
February 11, 2022
Our global Mangrove team is thrilled to announce that IsOurEconomyFair.org, a project of the Take On Wall Street (TOWS) campaign, is an Awwwards nominee and a finalist in the first-annual Anthem Awards.

The Technical Side of Launching a Website
Know what’s ahead before your site goes live
October 19, 2021
At Mangrove, building websites is a collaborative process. Our team does a lot, but the client and other industry professionals also play an essential role. Knowing what’s involved on the technical side of your site going live will help you prepare for a successful launch.

Who Is Responsible for Online Privacy?
Online privacy: me or we?
October 4, 2021
We are increasingly aware that online privacy is an illusion in many cases. After a stream of privacy investigations, publicized data breaches, and insider leaks, trust is plummeting and it appears that most efforts from governments and Tech Giants to deliver change have fallen short. The issues involved in online privacy are complicated, and placing responsibility for protecting personal data solely on the individual web visitor is unrealistic and misplaced. The one thing most of us can agree upon is that personal data must be protected. So, as an organization with a website, where does that responsibility land?




